Originally posted on Substack
“Set your imagination free and do your best to keep up with it.” - A.R. Fagundes
Another week has come and gone.
I am currently working on an essay trying to historically outline the world of generative art since the 1960s. I’d like to really trace the thread back to compile a little history just because I love origin stories and I also highlight our “ancestors” of the generative arts. Also, I find it always a nod to the past helps understand what the future holds, and how our work is influenced by earlier artists from which we can gain insight.
Some of the firsts in the field were:
- Frieder Nake - 1965
- A. Michael Noll - 1965
- Georg Nees - 1965
- Bela Julesz - 1965
- Vera Molnár - 1968
- Manfred Mohr - 1971
Just check out these pages; they are small Wikipedia entries that are a bit lacking in content. Let’s see if we can rectify some of that. So this will be a bit of a project to try and navigate through these figures in the field of generative art.
Eventually, I’ll end up generating the timeline with the information I’ve collated in a little web app and then put it out there for educational benefit. We shall see what it looks like when I have the information and I’ll provide a little more detail around it.
ALSO..
Also lookout in the coming weeks for more interviews to come! I have a few artists lined up that I hope will work out that we can continue to have these discussions and document them.
Have a wonderful week!
Inspirations
Following are a few of the inspirations I came across in the past week that I’d like to highlight. Some artists I’ve already featured however I just find them to be so aesthetically pleasing that I just had to feature them again.




Andrew Strauss, Caleb Ogg, Entropismes, Dan Hatroupp




Piter Pasma, Robert Balke, sasj_nl, kgolid
🖌️ Unconventional Media
SATELLIKE
This project was initiated by a job I did for the National Palace Museum of Taipeh. The museum ran an exhibition on culture treasures of the history of Taiwan in 2020. I was hired to create fluid and abstract interpretations of some iconic items, a collection of several drawings and artworks. I decided to develop my existing methods further, stepping away from stock paints and ink and creating most of the paints myself. One important aspect was to implement natural colors and realistic earth tones to the color palette and focus more on details than on a commercial look with punchy color and contrast. Over a period of 4 months, I experimented with natural substances like sand, stone powder and historic pigments. Some of these supplies are rare and expensive, for example jade and malachite powder.
I find these patterns to have a very generative nature to them.
📸 Generative Graphics
Sand Sim

The following page shows a very interesting pixel pushing technique that looks similar to sand accumulation.
🏛️ Exhibits / Installations
🚤 Motion
Generative Typography
A series of works explore the intersection between typography and code. These experiments respond to the code-driven aesthetics such as plotting and randomization.
🔖 Articles and Tutorials

Glitch Aesthetics
‘Glitch’ was first used in the early 1960s to describe either a change in voltage in an electrical circuit or any kind of interference in a television picture. By the 1990s, ‘glitch’ broadly described brief bursts of unexpected behavior in electrical circuits but it also more specifically was used to describe a style of electronic music that was created from already-malfunctioning audio technology (or from causing technology to malfunction) as a way to explore the life of the digital machine and as a reaction against the push in the computing industry to create an ever-more clean, noise-free sound.

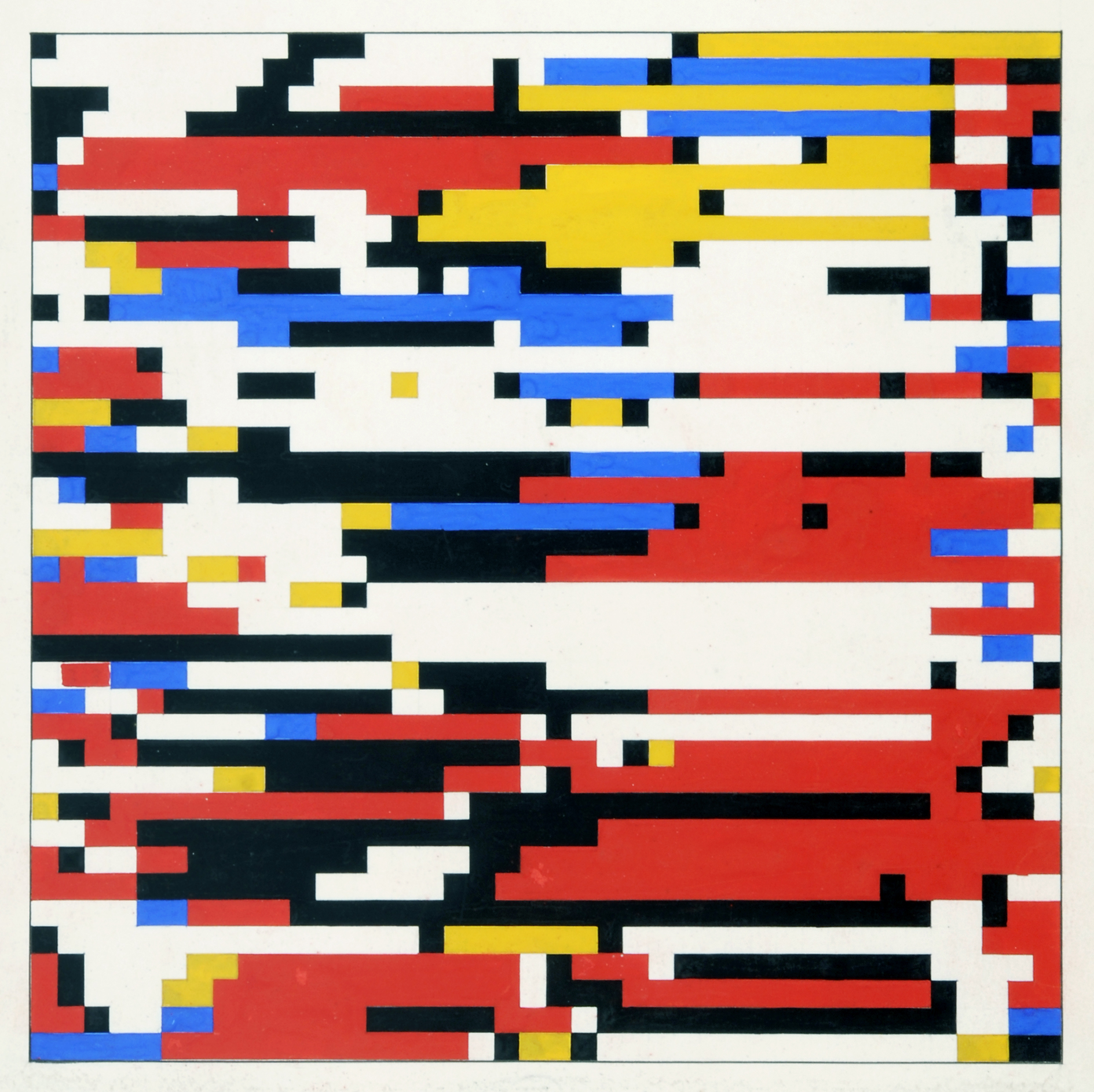
The man-machine: Hiroshi Kawano’s algorithmic Mondrian
Why an artificial Mondrian? Perhaps there’s an obvious and immediate affinity between his iconic compositions and such computer-generated figures as those that appeared in Japan’s IBM Review in 1964. But Hiroshi Kawano did not simply digitize Piet Mondrian; it could be stated inversely that he was among the first to Mondrianize digital art. The visualization of color and form for Kawano follows from an apparently vital aesthetic process in which analysis bears the same “artificial” relation to programming as reduction might bear to painting. One is inclined to ask—What other kind of Mondrian could there possibly be?

Digital Sound Processing Tutorial for the Braindead
In 1998, I had some extra time while others were reading for final exams of the senior high school, and got into digital signal processing. I wrote as I learned, and here is the result. It is not entirely accurate in places but may serve as a nice tutorial into the world of audio DSP. Previously this document was called Yehar’s digital sound processing tutorial for the braindead, but I have kinda grown out of my scene identity over the years. Enjoy the ASCII art!

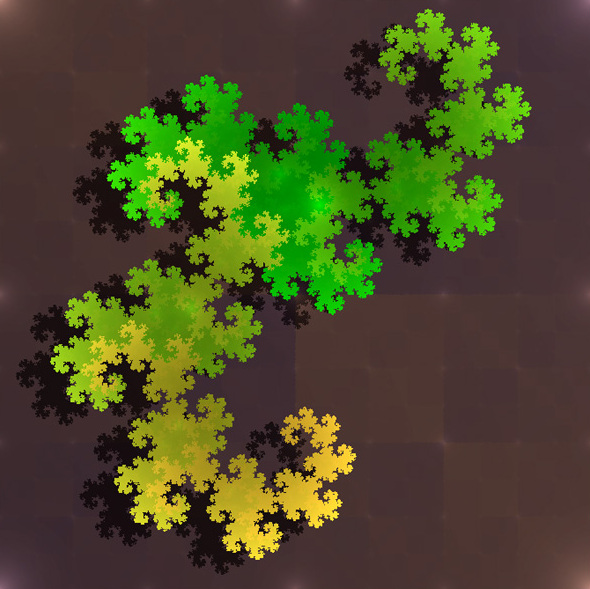
How to Fold a Julia Fractal
You’d think otherwise, going through the modern day mathematics curriculum. Each theorem and proof is provided, each formula bundled with convenient exercises to apply it to. A long ladder of subjects is set out before you, and you’re told to climb, climb, climb, with the promise of a payoff at the end. “You’ll need this stuff in real life!”, they say, oblivious to the enormity of this lie, to the fact that most of the educated population walks around with “vague memories of math class and clear memories of hating it.”
Archetype 101

The Archetype project recently dropped on artblocks.io is built on the concept of rectangle partitioning, which is the act of splitting a rectangle into smaller rectangles. A sample of partitions of a 5x3 rectangle can be seen below.
After having built an algorithm for generating these, I found a lot of potential applications to it. In order to make the algorithm more flexible, I parameterized it so one can vary the probability of a split at each location on the rectangle.

The Art Of Computer Designing: A Black and White Approach
The computer is a magic box. Many graphic images are hidden inside it. This book is a beginner’s introduction to calling forth these images as author Sato shows how to create figures with basic shapes - i.e., lines, arcs, squares and circles - and does so simply, clearly, and above all very logically. This is an everyday guide to computer illustrating, a collection of design ideas and a compendium of Mr. Sato’s own computer artworks. All the shapes in this book are black and white, but it is a black and white world full of potential. Just looking at the myriad manifestations of form is a joy, but for those who will use it to begin creating their own shapes this book offers far, far greater pleasure.

Generativeart
generativeart is a Go package to generate many kinds of generative art. The goal is to collect some excellent generative art (implemented in R or Processing), and rewrite them in Go again.
Books
Generative Art in Golang

Generative Art in Go is a short book intended to introduce novice and experienced programmers to algorithmic art, and hopefully, get non-programmers interested in the Go programming language. Unlike popular choices such as Processing, NodeBox, openFrameworks, etc., I picked Go for two simple reasons:
Go’s syntax is easy enough that virtually anyone can learn it quickly. The language is far more versatile than what most programmers use it for. Generative art is a unique form of artistic expression, building bridges between computer programming, randomness, and visual aesthetics. It has kept my imagination for over a decade. While I have never been particularly skilled at drawing, I have always been amazed by what one could achieve with a couple of lines of code.